Header and Favicon Requirements
Website Title
The website should have a clear title, either as a logo or as text. This should be visible on the homepage and all subpages, and link back to the homepage.
Navigation and Search
Websites should have a simple, clear, and visible ability to navigate and search, available in the header.
Branding
The University’s academic mark is the primary branding element required for all websites. On narrower screens, the academic mark is replaced with a white wordmark. In either case, the mark should be linked to the university homepage.
Desktop
Sizing

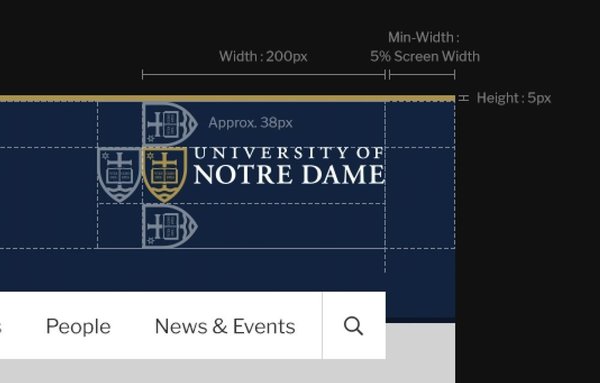
The academic mark is required to be 200px wide. This ensures that we don’t lose the legibility of the name or the clarity of the shield. This also creates consistency across all nd.edu subdomains.
Position

The academic mark must be placed in the upper right corner of your website.
Clear Space
Clear space is the minimum “breathing room” that must be maintained around the mark. When using the mark on your website, placement text, photos, and other graphic elements must respect the clear space standard. This also refers to the minimum distance from the edge of the browser window. The clear space required by the University is an entire shield-width (approx. 38px) of space on the top, left, and bottom sides of the mark. The mark must also keep a minimum distance of 5vw (5 percent of browser width) from the right side of the browser window.
Color
Strategic use of color creates powerful visual impact and is an immediate signal of quality. The academic mark comes in two color variations: one-color and two-color.
One-Color Options

The one-color academic mark can be used in blue, black, gray, or white.
- When placing the academic mark on a light background color, the mark should be reproduced in blue or black.
- When the academic mark is placed on darker backgrounds, it may be reversed in white.
Two-Color Options
The two-color academic mark consists of a gold shield and white text. This version of the academic mark can only be used on a solid navy background. No other combinations of colors can be used. This version of the academic mark is only allowed by permission of Notre Dame Creative.
Color Notes
- Do not use the academic mark in colors other than those listed (blue, black, gray, white, or two-color). For accessibility reasons, the traditional all-gold version of the academic mark should be avoided.
- Ensure that the placement of the academic mark over the background meets proper color contrast ratios (see WCAG 2.1, Level AA).
Academic Mark - Background & Download
Mobile
On screens less than 768px wide, the University’s wordmark should be used instead of the academic mark. Since screen space on mobile devices is limited, the wordmark provides a consistent branding element that takes up less vertical space.
Sizing

The wordmark is 301px wide by 50px high, and includes the necessary vertical spacing around the text.
Position
The University’s wordmark must occupy the first 50px at the top of every page. It should be centered on a solid background that spans the entire width of the screen.
Clear Space
The necessary vertical spacing is included in the wordmark image. The edges of the wordmark should keep a minimum distance of 5vw (5 percent of browser width) from the sides of the browser window.
Color
The wordmark is available in white, blue, and dark gray. When placing the wordmark on a dark backgrounds, the wordmark should be white. When placed over a lighter background color, the wordmark should be blue or dark gray.
Color Notes
- Ensure the placement of the word mark over background meets proper color contrast ratios (see WCAG 2.1, Level AA).
Downloads
Favicon

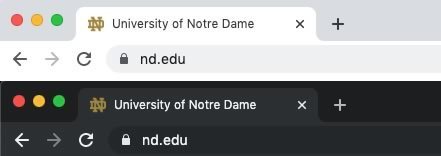
The University-approved favicon is the iconic ND monogram, in gold. The gold monogram works well for both light and dark browser modes (as opposed to the blue ND monogram, which is hard to see in dark mode).