Footer Requirements
Contact Information
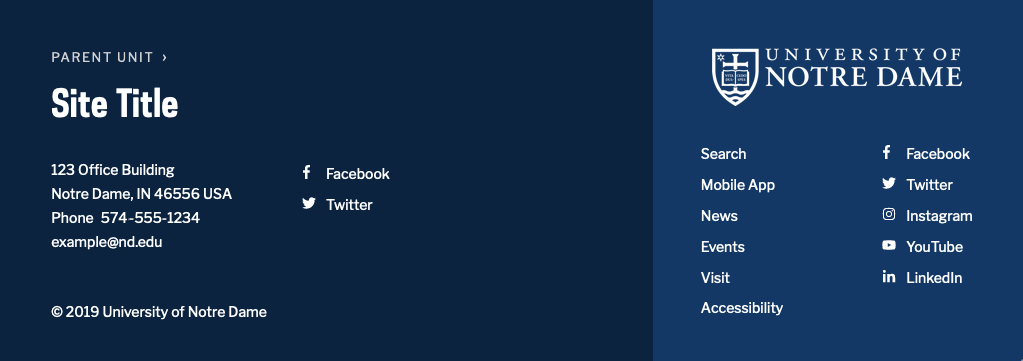
Every footer should include contact information for the website. This includes the following:
- Site Title
- Parent Unit (if desired)
- Address
- Phone
- Social Media
This information should be placed on the left side of the footer on desktop.
Copyright
A link to the University copyright is required. It takes the form “© (Year) University of Notre Dame”
- The text “© (Year)” should be linked to the university copyright page
- The text “University of Notre Dame” should be linked to the university homepage
Here’s an example:
© 2024 University of Notre Dame
The copyright should be placed on the left side of the footer on desktop.
Accessibility
All University websites are required to link to Notre Dame’s statement on accessibility. Positioning is flexible.
Branding
The University’s academic mark needs to be visible in the footer and should be linked to nd.edu. The academic mark with a college or school lockup is not acceptable.
Desktop
Sizing
The academic mark should be 250px wide. This ensures that we don’t lose the legibility of the name or the clarity of the shield. This also creates consistency across all nd.edu subdomains.
Position
The academic mark must be placed in the lower right corner of your website.
Clear Space
Clear space is the minimum “breathing room” that must be maintained around the mark. When using the mark on your website, placement text, photos, and other graphic elements must respect the clear space standard. This also refers to the minimum distance from the edge of the browser window. The clear space required by the University is an entire shield-width (approx. 50px) of space on the top, left, and bottom sides of the mark. The mark must also keep a minimum distance of 5vw (5 percent of browser width) from the right side of the browser window.
Color
The academic mark can be used in blue, black, gray, or white. Do not use the two-color mark in the footer.
- When placing the academic mark on a light background color, the mark should be reproduced in blue or black.
- When the academic mark is placed on darker backgrounds, it may be reversed in white.
Color Notes
- Do not use the academic mark in colors other than those listed (blue, black, gray, or white). For accessibility reasons, the traditional all-gold version of the academic mark should be avoided.
- Ensure that placement of the academic mark over background meets proper color contrast ratios (see WCAG 2.1, Level AA).
Mobile
Sizing
The size of the academic mark is 250px wide on mobile.
Position
The academic mark should be placed at the bottom of the page, after any site-specific contact information.
Clear Space
As on desktop, the clear space required by the academic is an entire shield-width (approx. 50px) of space on the top and bottom side of the mark, and a minimum distance of 5vw (5 percent of browser width) from the sides of the screen.
Color
The academic mark can be used in blue, black, gray, or white. Do not use the two-color mark in the footer.
- When placing the academic mark on a light background color, the mark should be reproduced in blue or black.
- When the academic mark is placed on darker backgrounds, it may be reversed in white.
Color Notes
- Do not use the academic mark in colors other than those listed (blue, black, gray, or white). For accessibility reasons, the traditional all-gold version of the academic mark should be avoided.
- Ensure that placement of the academic mark over background meets proper color contrast ratios (see WCAG 2.1, Level AA).
Recommendation
The footer from the Notre Dame Web Theme is a simple, standard starting point that meets all these requirements.